前言
如今,互联网服务越来越多的渗透进生活的方方面面,尤其是今年的这次疫情,更是让以往不熟悉智能手机、除了微信基本不使用其他互联网服务的中老年人不得不去了解、掌握一定的互联网使用技能,而在这个过程中遇到的除了下载以外的另一个比较难解决的门槛就是账户注册和密码设置。以往老人们除了银行账户和微信账户基本没有其他账户,除了银行卡密码也没有什么其他密码,微信登录都是手机号验证码登录,没有形成账户密码体系的概念。因此当需要在一些平台,比如各地的政务平台申请健康码需要注册账号时就遇到了问题,他们不知道怎么起用户名,也不知道密码该怎么设置,用银行卡密码不安全,但另想一个密码极大可能没几天就忘了。而子女帮忙注册如果使用自己常用的账号密码也不安全,此时就需要密码管理服务来设置一套新的账户并记录之,既安全又不会忘记。
对年轻人也是如此,现在随便使用什么服务都要求你注册一个账号,定外卖、打车、购物、电子邮箱等等不一而足,很多人在不同的网站使用同一套用户名称和密码,觉得既方便又好记。但这中间蕴含了巨大风险,很多网站由于安全机制不完善、员工操作失误甚至被恶意攻击都会造成数据泄露,导致密码外泄。一般造成外泄的网站会很快反应采取安全措施,但不少别有用心者会利用这些信息撞库去尝试登陆其他网站,由于其他网站并没有信息泄露事故,因此它们不会采取措施,而如果你在不同的网站使用同样的名户名和密码,就会被这些人的撞库行为试出你在其他网站的登录信息,可能会造成损失。
因此,无论对老年人还是年轻人,其实都需要一套密码管理服务,它应该能够自动生成一定强度的密码并能够记录用户在不同网站和平台的登录信息,并可以在用户登录网站时自动填写登录信息,免去人们记忆、输入的过程,这样人们就可以在不同网站设置完全不同的用户名和密码,即便一个网站的数据泄露也并不会威胁到其他网站的信息安全。理想情况下,人们应该只用记得自己在哪些网站注册过账户,而不用记忆确切的用户名和密码等登录信息但依然可以借助密码管理服务自动登录。
产品选择
如今,提供这种服务的公司和产品有很多,比如 Mac&iOS 平台上广受好评的 1password,Apple 自家的钥匙串,Chrome 自带的密码管理功能,跨平台的 KeePass、EnPass、LastPass,其中有些是开源免费的,配合 webdav 即可实现云同步,有些需要购买或者订阅使用厂家的云服务实现同步,有些可以通过局域网实现同步而不通过公网云端保证安全性。
而我既想使用能够通过公网云同步的功能,但又不想使用厂家的云服务,因为一旦你使用的密码厂家的信息遭到泄露,会导致你所有的密码都被泄露,这种情况下相当于你把所有的账号信息全部交给了密码管理服务提供商。此外,1password 在 Apple 平台上做的很好,但 Window 版本的客户端很简陋,使用也不方便,订阅费也并不便宜,而 KeePass 通过 webdav 同步有人反映有时不流畅。
此时 Bitwarden 进入了我的视线,该公司本身提供了服务,用户可以直接使用,就和其他的同类软件一样,但该公司还将它们的产品进行了开源放在了 GitHub 上,并提供了多种自主部署方式,这既是一种对自家产品安全性的自信,也方便了其他人自行搭建。但官方提供的 docker 对服务器配置要求比较高,需要 2G 以上的内存,这种服务器一般价格都不低,自主部署在经济上很不划算。但有人用 rust 实现了一个第三方版本 Bitwarden_rs 配置要求低很多,1G 内存足以,还能使用一些官方版的收费功能,果断使用之。
部署过程
总体来说本文的部署方案是基于宝塔 docker 来进行部署,虽然资源的消耗多一些,但方便快捷,适合新手,而且服务器本身已经安装了宝塔来进行管理。
- 宝塔安装 docker
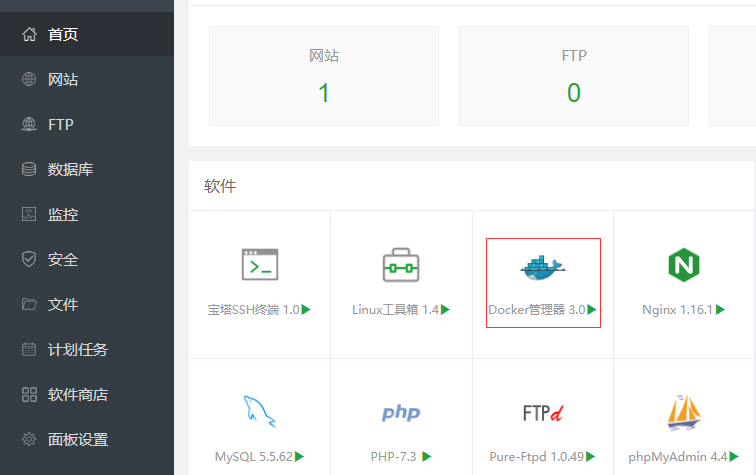
如果宝塔已安装 docker 管理器,该步骤可省略。如果未安装,在宝塔面板首页左侧点击软件商店,搜索 docker,安装即可,安装完后把 首页显示 的开关打开,方便后续管理。
- 获取镜像
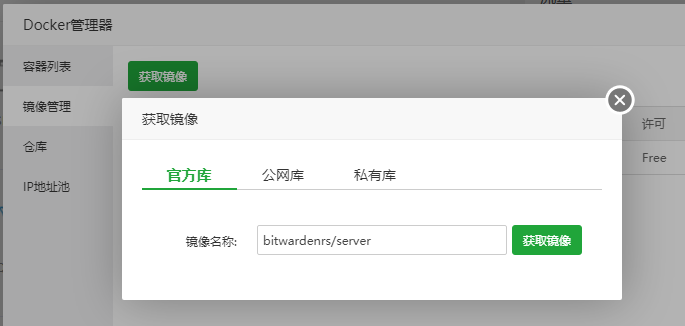
打开 docker 管理器,点击镜像管理 ---> 获取镜像,输入 Bitwarden_rs 的官方镜像 bitwardenrs/server 后点击获取镜像。

- 创建容器
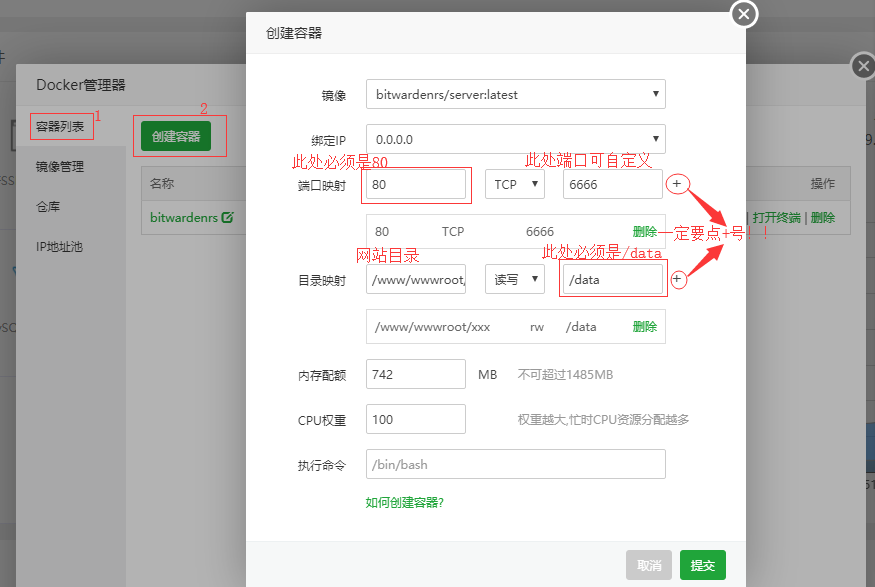
点击容器列表 ---> 创建容器按钮。
填写端口映射中的容器端口:80(必须是 80), 服务端口:6666(6666 可以自定义)。
如果使用 WebSockets,实现自动同步,那么再增加一组端口映射:容器端口和服务端口都填 3012。否则可以不添这组映射。配合第 10 步其他设置一起食用。
填写目录映射中的服务器目录:/www/wwwroot/xxx(此处目录可自定义,但这里使用网站目录,xxx 为将来打算建立的网站域名,使用网站目录也会给后面建网页入口带来些许方便), 容器目录:/data(必须是 /data)。
填写内存配额,根据自己服务器情况填写,建议至少填 512MB,能填 1G 以上就填 1G 以上。
点击提交按钮创建容器
点击容器名称修改为 bitwardenrs(自己起个名字)方便记忆。
`端口映射和目录映射填写完成后一定要点击 + 号进行添加!!!
端口映射和目录映射填写完成后一定要点击 + 号进行添加!!!
端口映射和目录映射填写完成后一定要点击 + 号进行添加!!!`
- 创建站点
宝塔创建一个网站,网站域名填写之前服务器目录设置中的 xxx,FTP、数据库均不创建,PHP 版本选择纯静态。
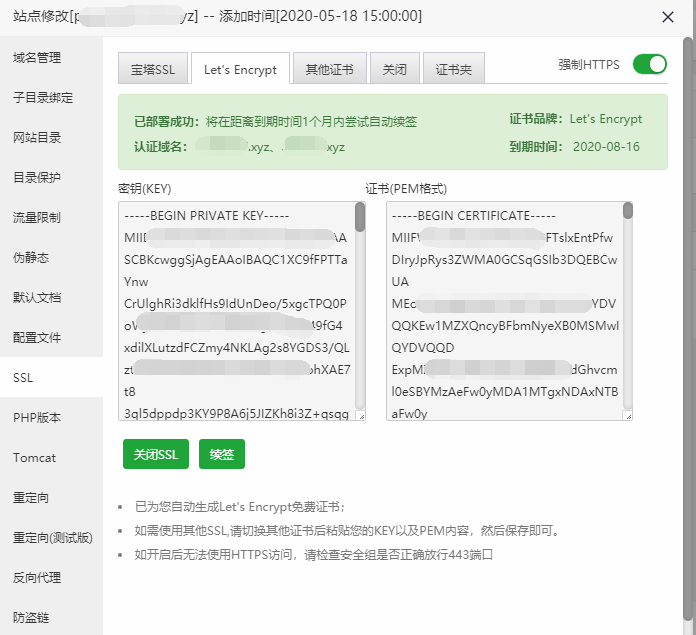
网站设置 SSL,添加证书,强制开启 HTTPS。bitwarden 要求必须使用 HTTPS,这一步不可少。
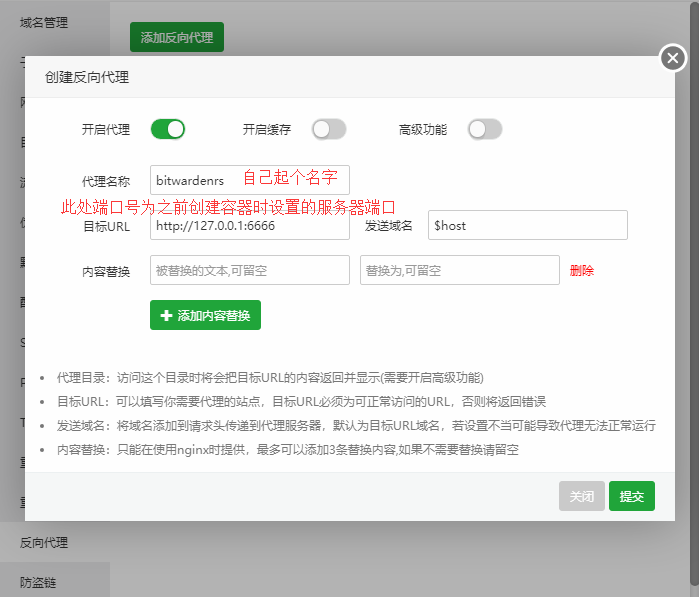
添加反向代理,名称随意填,目标 URL 为 http://127.0.0.1:6666,此处端口号 6666 和上面创建容器时服务器端口保持一致。

- 开始使用
搭建完成后在宝塔安全设置中放行之前设置的服务器端口 6666 和 3012。之后访问网站即可打开 web 页面进行账号注册进行使用了。此处主密码应该设置一个有足够强度且在别处没有使用过自己能记住的密码,以后只要这个密码不失手,那么其他密码就是安全的,以后我们只需要记住这唯一的一个密码。
- 关闭注册
一般我们自主部署只是为了自己使用或者与家人、朋友等小范围内使用,并不向外提供公众服务,因此当需要使用的人都注册完毕以后我们应该关闭注册功能。
在 docker 管理器中点击刚才创建的容器的状态绿色图标,停止容器运行,然后删除容器(删除容器后不会删除数据)。
在 VPS 中运行下面的命令重新运行容器,其中 bitwardenrs 为我们在 3.6 中给容器起的名字,SIGNUPS_ALLOWED=false 代表禁止注册,/www/wwwroot/xxx 为上面创建容器时所写的服务器目录,/data 为容器目录,6666:80 代表上面创建容器时的服务器端口:容器端口
docker run -d --name bitwardenrs \
--restart unless-stopped \
-e SIGNUPS_ALLOWED=false \
-e WEBSOCKET_ENABLED=true \
-v /www/wwwroot/xxx/:/data/ \
-p 6666:80 \
-p 3012:3012 \
bitwardenrs/server:latest
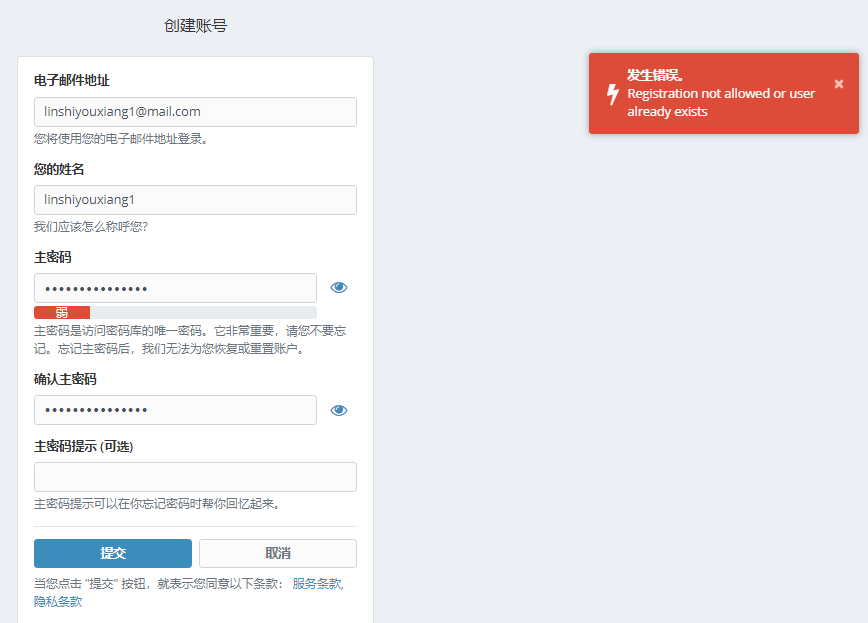
运行完在容器列表里就又可以重新看到了,然后再去试下创建账号就会出现一个不能创建账号的错误提示。
后面如果想重启启用注册功能,只需把上面代码中的 false 改为 true 把第 6 步再来一遍即可。
- 其他配置
参见项目 wiki:Bitwarden_rs/wiki - 浏览器插件及客户端下载
去 Bitwarden 下载:Bitwarden - 客户端及插件连接自建服务
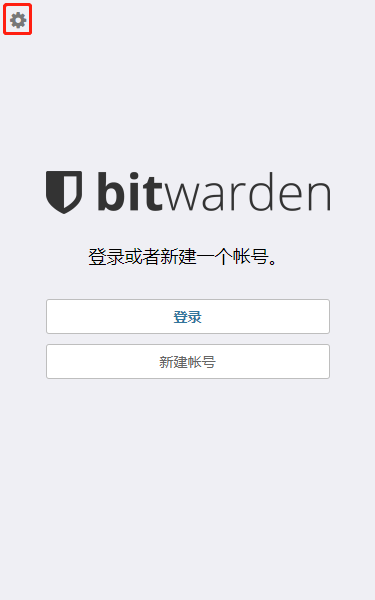
打开客户端或者插件,先不要登录,点击左上角的齿轮按钮,在服务器URL一栏中填写自建服务的域名,然后再登录。
其他设置(试行)
bitwarden 默认是不会自动同步的,不管你是添加或者删除又或是修改了一条记录,都只是先保存在本地,只有当你手动点一下同步时才会进行同步。此时我们可以打开 WebSockets notifications 功能,这样手机修改后会立刻自动同步到云端,但手机端是接不到其他平台的即时修改信息的,官方就是这样弄的,没办法解决。具体设置为添加反代:
宝塔打开/www/server/panel/vhost/nginx/proxy/xxx/*.conf这个文件,添加如下信息(3012 是默认的 WebSocket server 端口可以通过变量 WEBSOCKET_PORT 修改,具体参见 wiki。我们可以在终端使用 docker ps 查看容器端口使用情况):
location /notifications/hub {proxy_pass http://127.0.0.1:3012; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection "upgrade";}
location /notifications/hub/negotiate {
proxy_pass http://127.0.0.1:6666;}
其他
账户密码信息是我们的个人无形资产,我们每个人都有必要保护好它们,一旦泄露,会给我们带来巨大的安全隐患,严重可造成个人信息泄露被人拿去利用、造成经济损失,给我们的生活带来不变。
为了保证数据安全,我们最好选择靠谱的大型云厂商,小厂商跑路、数据丢失都会给自己带来麻烦。而即便使用大厂商的服务器,我们也应该定期备份,比如有的厂商就提供服务器数据自动备份功能,即便厂家不提供,我们也应该多地手动备份,保证数据安全。而 Bitwarden 的机制决定了即便其他人拿到了我们的服务器数据,没有主密码他们也得不到其中的信息,因此一定要做好备份,保管好主密码。
更新方法
2020 年 5 月 22 日,bitwarden 官方终于给 server 端带来了梦寐以求的回收站功能,bitwarden_rs 也在第一时间跟进,仅在两天后就带来了 docker 镜像更新,得知此消息后果断在第一时间更新了自己的服务器端,这下终于不用怕手抖删错了密码找不回来了,也趁此记录一下更新方法,虽然很简单就是了。另外,bitwarden 也在本次更新中启用了新的图标配色,变成和百度贴吧一样的蓝色了,老实说,我觉得很丑,还不如以前的暗蓝色。难道说我的审美真的出问题了?新的贴吧蓝才是公司企业和人民群众喜闻乐见的颜色?
当然,可能的话还是推荐看官方的 wiki,里面有更新教程
- 宝塔首页打开 docker 管理器
- 停止并删除容器
打开 docker 管理器后,点击容器列表 --->bitwardenrs (自己之前定义的容器名字) 的绿色小箭头 ---> 删除 - 删除镜像
点击镜像管理 ---> 删除 - 拉取新镜像
点击镜像管理 ---> 获取镜像,输入 bitwardenrs/server---> 获取镜像 - 创建新容器
ssh 登录服务器,输入和原来容器一样的启动参数创建并运行容器:
docker run -d --name bitwardenrs \
--restart unless-stopped \
-e SIGNUPS_ALLOWED=false \
-e WEBSOCKET_ENABLED=true \
-v /www/wwwroot/xxx/:/data/ \
-p 6666:80 \
-p 3012:3012 \
bitwardenrs/server:latest - 体验新特性
官方的这次更新浏览器插件和网页端也同步进行了更新,因此网页的 favicon 和浏览器插件的图标颜色都变了,更新后网页端版本为 2.14.0。新旧图标配色对比:
回收站功能体验:
可以看到左边的筛选器中已经出现了回收站,并且 header 的颜色已经变成了新的蓝色。
接下来,我们体验一下回收站功能,先克隆一份密码,以免出错:
然后删除克隆的密码,注意这里的按钮是 “删除”:
然后进入回收站,我们可以看到刚才被我们删除的密码,点击齿轮按钮,可以看到 “永久删除”,和上一步的 “删除” 是不一样的,在回收站里删除才是彻底删除,将不能再找回。如果日常使用时误删,可以在这里点击 “恢复” 按钮,这下不用怕手残和手贱了。
实际体验下来,目前的回收站还不完善,网页端最大的问题是删除以后回收站里不能立即看到被删除的密码,有比较大的延时,不过恢复倒是能立即看到。
此外,如果回收站内容为空的话浏览器插件我的密码库是不显示回收站那一项的,在服务端更新容器以后也需要登出以后重新登录才能看到回收站(不过也有可能是更新前回收站为空,所以不显示回收站的缘故)。而手机端和桌面端还没有更新,尚不能体验到回收站功能。
参考文章
https://liubing.me/bt-docker-build-bitwarden.html#L3
https://www.hostloc.com/thread-654984-1-1.html
https://www.laobuluo.com/3172.html
https://www.laobuluo.com/3233.html
https://cloud.tencent.com/developer/article/1606461